
Very often we have a complain for the Magento Optimization problems by merchants.
Some of the tips are given here to overcome this mentioned problems.
Before we go directly into the solutions,let us go back a little to the backdrop of the problems.
Off and on the thought come creeping into the minds of merchants that why page speed of high-end platform is painfully slow
There are certain factors which are responsible for slowness. The reasons are stating below.
Too many requests
Whenever you start loading page in html ,it builds a package of request consisting of image, CSS style sheets, javascript etc. If you have more requests,the slower the response.
Un-optimized code
Our published article describes How to increase Magento productivity from code perspective.
Lack of Resources
This is in relation to server part of the store. It may, sometimes, cause slowness due to lack of resources (RAM,CPU).
7 tips that will augment the performance of your store.
Tip #1. htaccess amendments
Enable mod_deflate

Enable headers expiration

Disable ETags

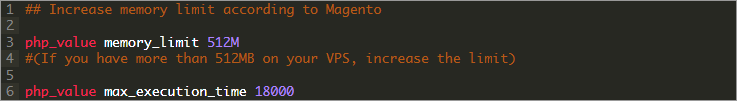
Increase memory limit

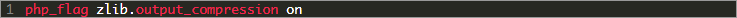
Enable gzip

Tip #2. Enable flat catalog structure
EAV model is being used by Magento to store customer and product data. This helps objectives to be incredibly extensible but at the same time it gives result in longer SQL queries and more reads. Instead of that it enables Flat Catalog for Categories and Products merges product data into one table .Performance is boost up in this process. Generally, all stores should enable Flat Catalog for Categories.
Tip #3. Merge CSS and JS files
Go to Admin -> Configuration -> Developers and put “Yes” in front of Merge css and Merge JS.
Warning. This step will speed up and lower the requests number of your store, but it may cause some bugs if your JS scripts are not well-structured.
Tip #4. Load JavaScripts asynchronously
You can read more about how to load your scripts asynchronously.
Tip #5. Install full page cache
Enabling full page cache will certainly boost up store speed as in the case of it’s a file-cache system which will cache static blocks of your magento store. But there is a caveat -it should be of utmost importance to configure full page cache extensions properly. It is of paramount importance to define the block with its state i.e. static and dynamic. This can be understood by giving generic example below: Ajax cart is a dynamic block and CMS block is a static one
Tip #6. Defer JS
Moreover, to optimize Magento you ought to defer the execution of scripts so that the script will start loading only after the page is loaded.
Tip #7. Templates
Before purchasing a ready-made heavy template, you should be very particular in using it in live, if not optimize, as this template uses its own template engine. It contains many scripts and extension that invariably slow down the store performance.
Conclusion
Mentioned aforesaid are some of the basic tips to augment your store performance. Remember: the faster your store is – the higher conversion rates you will get.

Successful dating, find your soul mate now https://cryptoforge.today/s/Casual_dating